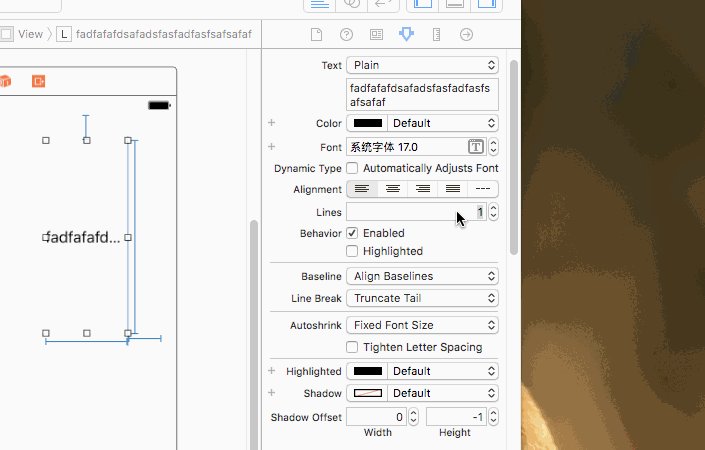
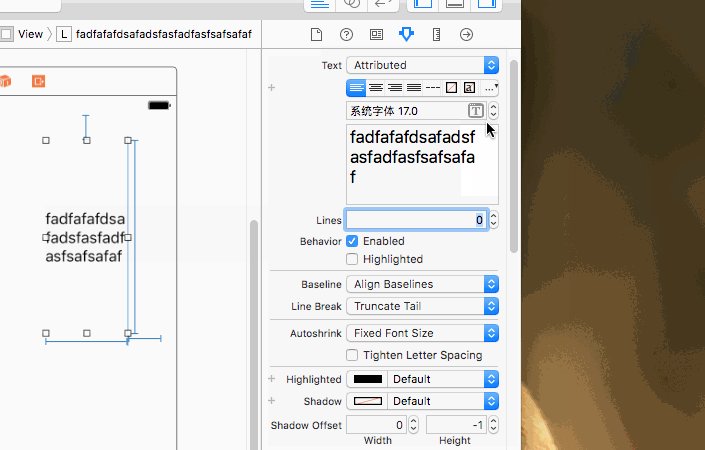
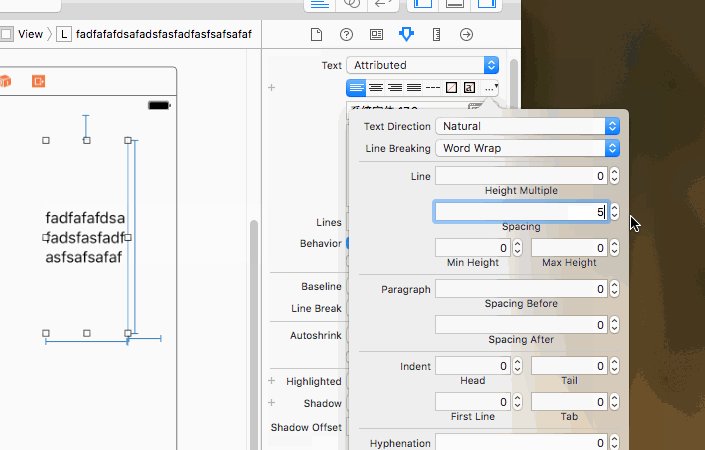
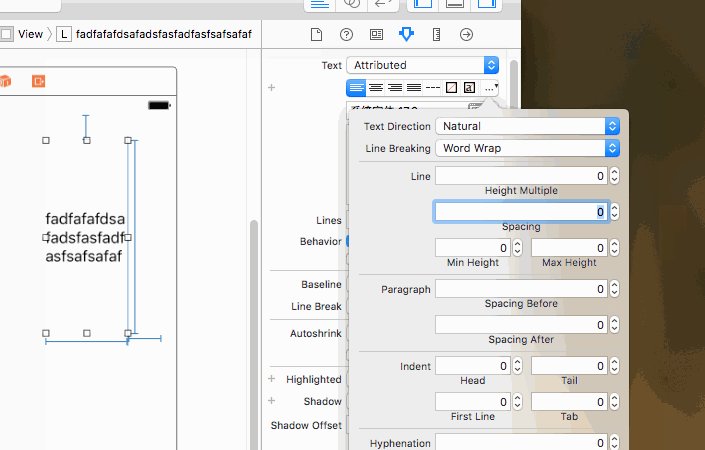
1、设置UILabel行间距
1 | NSMutableAttributedString* attrString = [[NSMutableAttributedString alloc] initWithString:label.text]; |
或者使用xib,看下gif图

2、当使用-performSelector:withObject:withObject:afterDelay:方法时,需要传入多参数问题
1 | // 方法一、 |
3、UILabel显示不同颜色字体
1 | NSMutableAttributedString * string = [[NSMutableAttributedString alloc] initWithString:label.text]; |
4、比较两个CGRect/CGSize/CGPoint是否相等
1 | if (CGRectEqualToRect(rect1, rect2)) { // 两个区域相等 |
5、比较两个NSDate相差多少小时
1 | NSDate* date1 = someDate; |
6、每个cell之间增加间距
1 | // 方法一,每个分区只显示一行cell,分区头当作你想要的间距(注意,从数据源数组中取值的时候需要用indexPath.section而不是indexPath.row) |
7、播放一张张连续的图片
1 | // 加入现在有三张图片分别为animate_1、animate_2、animate_3 |
8、加载gif图片
推荐使用这个框架 FLAnimatedImage
9、防止离屏渲染为image添加圆角
1 | // image分类 |
10、查看系统所有字体
1 | // 打印字体 |
11、获取随机数
1 | NSInteger i = arc4random(); |
12、获取随机数小数(0-1之间)
1 | #define ARC4RANDOM_MAX 0x100000000 |
13、AVPlayer视频播放完成的通知监听
1 | [[NSNotificationCenter defaultCenter] |
14、判断两个rect是否有交叉
1 | if (CGRectIntersectsRect(rect1, rect2)) { |
15、判断一个字符串是否为数字
1 | NSCharacterSet *notDigits = [[NSCharacterSet decimalDigitCharacterSet] invertedSet]; |
16、将一个view保存为pdf格式
1 | - (void)createPDFfromUIView:(UIView*)aView saveToDocumentsWithFileName:(NSString*)aFilename |
17、让一个view在父视图中心
1 | child.center = [parent convertPoint:parent.center fromView:parent.superview]; |
18、获取当前导航控制器下前一个控制器
1 | - (UIViewController *)backViewController |
19、保存UIImage到本地
1 | NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES); |
20、键盘上方增加工具栏
1 | UIToolbar *keyboardDoneButtonView = [[UIToolbar alloc] init]; |
21、copy一个view
1 | 因为UIView没有实现copy协议,因此找不到copyWithZone方法,使用copy的时候导致崩溃 |
22、在image上绘制文字并生成新的image
1 | UIFont *font = [UIFont boldSystemFontOfSize:12]; |
23、判断一个view是否为另一个view的子视图
1 | // 如果myView是self.view本身,也会返回yes |
24、判断一个字符串是否包含另一个字符串
1 | // 方法一、这种方法只适用于iOS8之后,如果是配iOS8之前用方法二 |
25、UICollectionView自动滚动到某行
1 | // 重写viewDidLayoutSubviews方法 |
26、修改系统UIAlertController
1 | // 但是据说这种方法会被App Store拒绝(慎用!) |
27、判断某一行的cell是否已经显示
1 | CGRect cellRect = [tableView rectForRowAtIndexPath:indexPath]; |
28、让导航控制器pop回指定的控制器
1 | NSMutableArray *allViewControllers = [NSMutableArray arrayWithArray:[self.navigationController viewControllers]]; |
29、动画修改label上的文字
1 | // 方法一 |
30、判断字典中是否包含某个key值
1 | if ([dic objectForKey:@"yourKey"]) { |
31、获取屏幕方向
1 | UIInterfaceOrientation orientation = [UIApplication sharedApplication].statusBarOrientation; |
32、设置UIImage的透明度
1 | // 方法一、添加UIImage分类 |
33、Attempt to mutate immutable object with insertString:atIndex:
1 | 这个错是因为你拿字符串调用insertString:atIndex:方法的时候,调用对象不是NSMutableString,应该先转成这个类型再调用 |
34、UIWebView添加单击手势不响应
1 | UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(webViewClick)]; |
35、获取手机RAM容量
1 | // 需要导入#import <mach/mach.h> |
36、地图上两个点之间的实际距离
1 | // 需要导入#import <CoreLocation/CoreLocation.h> |
37、在应用中打开设置的某个界面
1 | // 打开设置->通用 |
38、在UITextView中显示html文本
1 | UITextView *textView = [[UITextView alloc] initWithFrame:CGRectMake(20, 30, 100, 199)]; |
39、监听scrollView是否滚动到了顶部/底部
1 | -(void)scrollViewDidScroll: (UIScrollView*)scrollView |
40、UISlider增量/减量为固定值(假如为5)
1 | - (void)setupSlider |
41、选中textField或者textView所有文本(我这里以textView为例)
1 | [self.textView setSelectedTextRange:[self.textView textRangeFromPosition:self.textView.beginningOfDocument toPosition:self.textView.endOfDocument]] |
42、从导航控制器中删除某个控制器
1 | // 方法一、知道这个控制器所处的导航控制器下标 |
43、隐藏UITextView/UITextField光标
1 | textField.tintColor = [UIColor clearColor]; |
44、当UITextView/UITextField中没有文字时,禁用回车键
1 | textField.enablesReturnKeyAutomatically = YES; |
45、字符串encode编码(编码url字符串不成功的问题)
1 | // 我们一般用这个方法处理stringByAddingPercentEscapesUsingEncoding但是这个方法好想不会处理/和&这种特殊符号,这种情况就需要用下边这个方法处理 |
46、计算UILabel上某段文字的frame
1 | @implementation UILabel (TextRect) |
47、获取随机UUID
1 | NSString *result; |
48、仿苹果抖动动画
1 | #define RADIANS(degrees) (((degrees) * M_PI) / 180.0) |
49、修改UISearBar内部背景颜色
1 | UITextField *textField = [_searchBar valueForKey:@"_searchField"]; |
50、UITextView滚动到顶部
1 | // 方法一 |
51、通知监听APP生命周期
1 | UIApplicationDidEnterBackgroundNotification 应用程序进入后台 |
52、触摸事件类型
1 | UIControlEventTouchCancel 取消控件当前触发的事件 |
53、UITextField文字周围增加边距
1 | // 子类化UITextField,增加insert属性 |
54、监听UISlider拖动状态
1 | // 添加事件 |
55、设置UITextField光标位置
1 | // textField需要设置的textField,index要设置的光标位置 |
56、去除webView底部黑色
1 | [webView setBackgroundColor:[UIColor clearColor]]; |
57、获取collectionViewCell在屏幕中的frame
1 | UICollectionViewLayoutAttributes *attributes = [collectionView layoutAttributesForItemAtIndexPath:indexPath]; |
58、比较两个UIImage是否相等
1 | - (BOOL)image:(UIImage *)image1 isEqualTo:(UIImage *)image2 |
59、解决当UIScrollView上有UIButton的时候,触摸到button滑动不了的问题
1 | // 子类化UIScrollView,并重写以下方法 |
60、UITextView中的文字添加阴影效果
1 | - (void)setTextLayer:(UITextView *)textView color:(UIColor *)color |
61、MD5加密
1 | + (NSString *)md5:(NSString *)str |
62、base64加密
1 | @interface NSData (Base64) |
63、AES加密
1 | #import <CommonCrypto/CommonCryptor.h> |
64、3DES加密
1 | #import <CommonCrypto/CommonCryptor.h> |
65、单个页面多个网络请求的情况,需要监听所有网络请求结束后刷新UI
1 | dispatch_group_t group = dispatch_group_create(); |
66、解决openUrl延时问题
1 | // 方法一 |
67、页面跳转实现翻转动画
1 | // modal方式 |
68、tableView实现无限滚动
1 | - (void)scrollViewDidScroll:(UIScrollView *)scrollView |
69、代码方式调整屏幕亮度
1 | // brightness属性值在0-1之间,0代表最小亮度,1代表最大亮度 |
70、获取当前应用CUP用量
1 | float cpu_usage() |
71、float数据取整四舍五入
1 | CGFloat f = 4.65; |
72、删除UISearchBar系统默认边框
1 | // 方法一 |
73、为UICollectionViewCell设置圆角和阴影
1 | cell.contentView.layer.cornerRadius = 2.0f; |
74、让正在滑动的scrollView停止滚动(不是禁止,而是暂时停止滚动)
1 | [scrollView setContentOffset:scrollView.contentOffset animated:NO]; |
75、使用xib设置UIView的边框、圆角
1 | 圆角和边框看下图即可设置 |
76、根据经纬度获取城市等信息
1 | // 创建经纬度 |
77、如何防止添加多个NSNotification观察者?
1 | // 解决方案就是添加观察者之前先移除下这个观察者 |
78、将一个xib添加到另外一个xib上
1 | // 假设你的自定义view名字为CustomView,你需要在CustomView.m中重写 `- (instancetype)initWithCoder:(NSCoder *)aDecoder` 方法,代码如下: |
79、处理字符串,使其首字母大写
1 | NSString *str = @"abcdefghijklmn"; |
80、判断一个UIAlertView/UIAlertController是否显示
1 | // UIAlertView自带属性 |
81、获取字符串中的数字
1 | - (NSString *)getNumberFromStr:(NSString *)str |
82、为UIView的某个方向添加边框
1 | // 添加UIView分类 |
83、通过属性设置UISwitch、UIProgressView等控件的宽高
1 | mySwitch.transform = CGAffineTransformMakeScale(5.0f, 5.0f); |
84、自动搜索功能,用户连续输入的时候不搜索,用户停止输入的时候自动搜索(我这里设置的是0.5s,可根据需求更改)
1 | // 输入框文字改变的时候调用 |
85、修改UISearchBar的占位文字颜色
1 | // 方法一(推荐使用) |
86、某个界面多个事件同时响应引起的问题(比如,两个button同时按push到新界面,两个都会响应,可能导致push重叠)
1 | // UIView有个属性叫做exclusiveTouch,设置为YES后,其响应事件会和其他view互斥(有其他view事件响应的时候点击它不起作用) |
87、修改tabBar的frame
1 | // 子类化UITabBarViewController,我这里以修改tabBar高度为例,重写viewWillLayoutSubviews方法 |
88、修改键盘背景颜色
1 | // 设置某个键盘颜色 |
89、修改image颜色
1 | UIImage *image = [UIImage imageNamed:@"test"]; |
90、动画执行removeFromSuperview
1 | [UIView animateWithDuration:0.2 |
91、设置UIButton高亮背景颜色
1 | [UIView animateWithDuration:0.2 |
92、设置UIButton高亮时的背景颜色
方法一、子类化UIButton,重写setHighlighted:方法,代码如下
1 | #import "WZBButton.h" |
方法二、利用setBackgroundImage:forState:方法
1 | [button setBackgroundImage:[self imageWithColor:[UIColor blueColor]] forState:UIControlStateHighlighted]; |
1 |
|
93、关于图片拉伸
推荐看这个博客,讲的很详细http://blog.csdn.net/q199109106q/article/details/8615661
94、利用runtime获取一个类所有属性
1 | - (NSArray *)allPropertyNames:(Class)aClass |
95、设置textView的某段文字变成其他颜色
1 | - (void)setupTextView:(UITextView *)textView text:(NSString *)text color:(UIColor *)color { |
96、让push跳转动画像modal跳转动画那样效果(从下往上推上来)
1 | - (void)push |
97、上传图片太大,压缩图片
1 | -(UIImage *)resizeImage:(UIImage *)image |