对于React Native的热更新,之前一直用code-push,这个API比较丰富,统计功能也比较全。但服务器在国外,对于国内来说网络不占优势。
在之前工作中,发现安卓还有热更新失败的情况。
对于拆包需求来说,现在只能说有多种方案,携程的方案比较强大,但他们的CRN并不开源。调研过一段时间,目前比较方便的还是通过Google的diff工具进行拆包。
实施方案
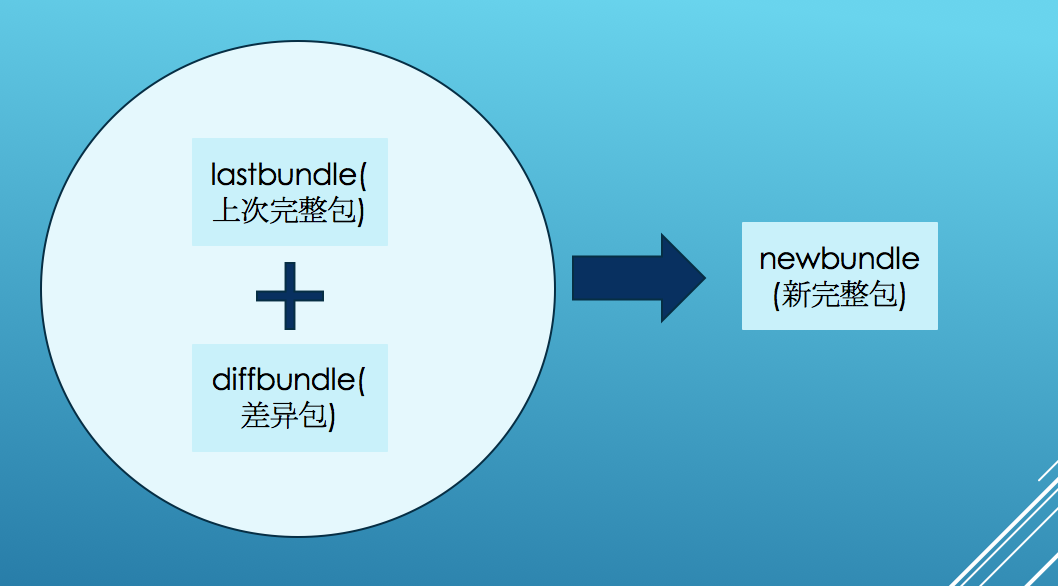
React Native打包之后会生成bundle文件,拆分方案是基于本次打包与前一次打包之间的差异完成的。即前一次打出来的bundle(lastbundle)作为base,本次打包出来的bundle(newbundle)与lastbundle之间的差异作为diffbundle。这样我们可以把一个最新的完整的bundle拆成两部分(如图):

每次更新,将diffbundle上传到服务器,并升级热更新版本。客户端更加热更新版本和本地对比,下载diffbundle文件。下载后的文件和上次完整的包对比合并,产生新的完整包,并替换掉之前完整包。
技术概要
- Google的diff工具拆包diff-match-patch
- SSZipArchive进行解压缩包ZipArchive
- 通过本地Node,起一个查询是否又更新接口服务;创建一个静态文件服务器(测试需要)
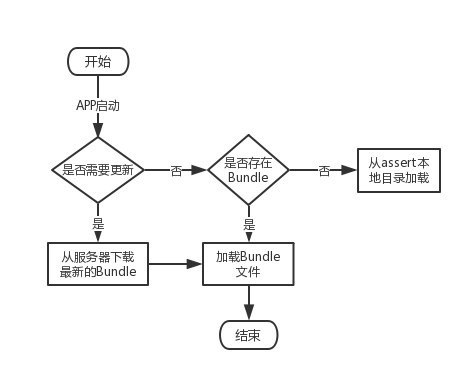
整体流程

具体代码见Demo
代码暂不公开,抱歉!
注意事项
本文Demo使用的是SSZipArchive,DiffMatchPatch。导入的时候需要注意:
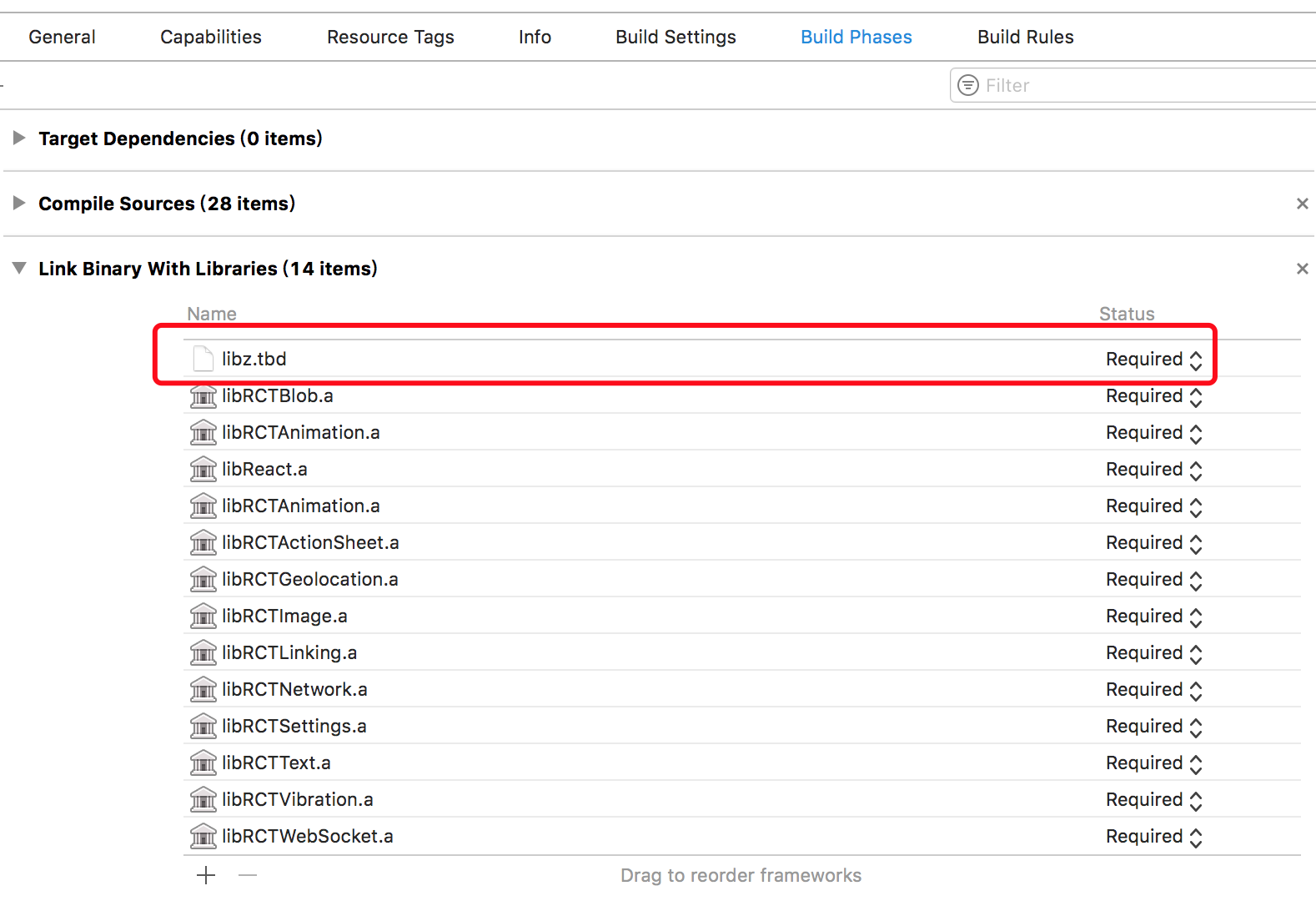
导入SSZipArchive时,注意在Build Phases->Link Binary With Libraries 中导入libz.tbd

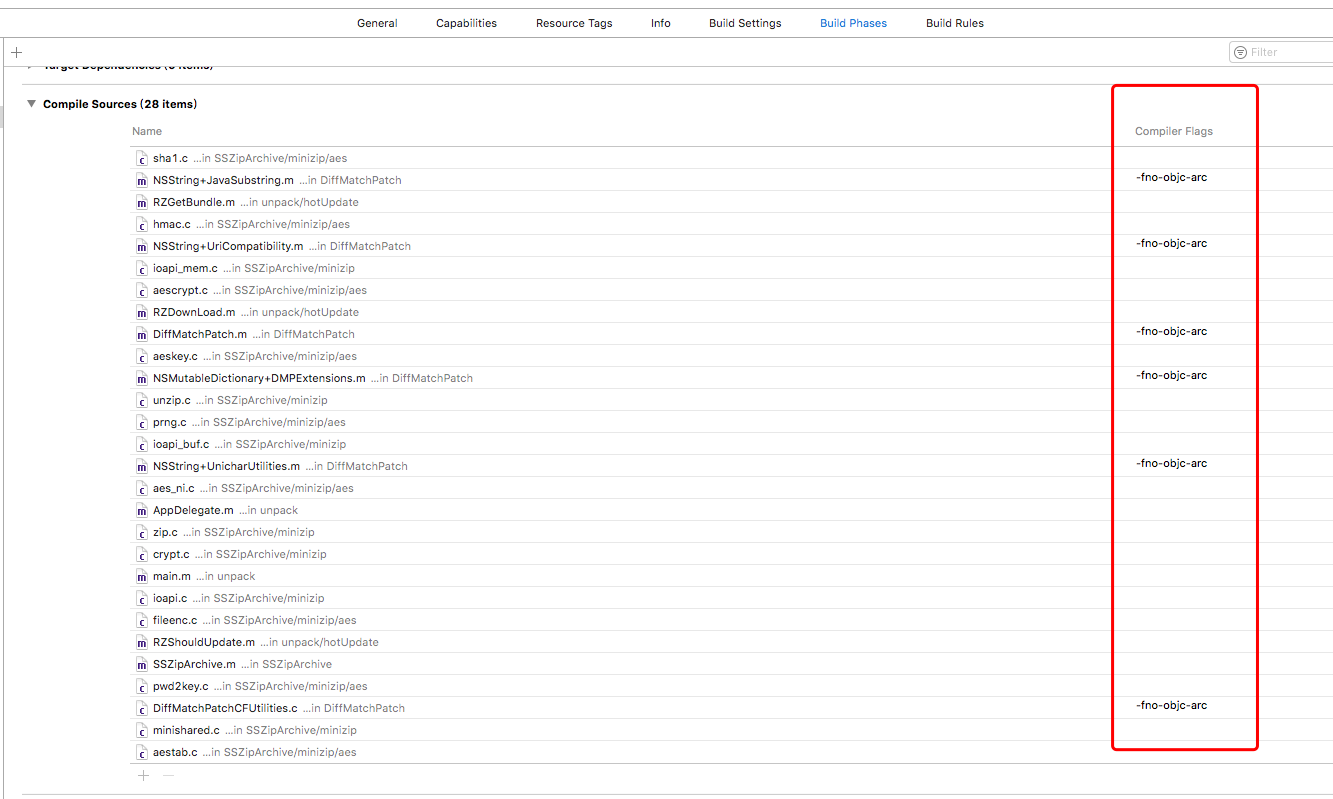
导入DiffMatchPatch时,需要注意iOS的ARC,自动释放引用之类的。在Build Phases->Compile Sources中所有涉及到DiffMatchPatch的.m文件全部加上 -fno-objc-arc