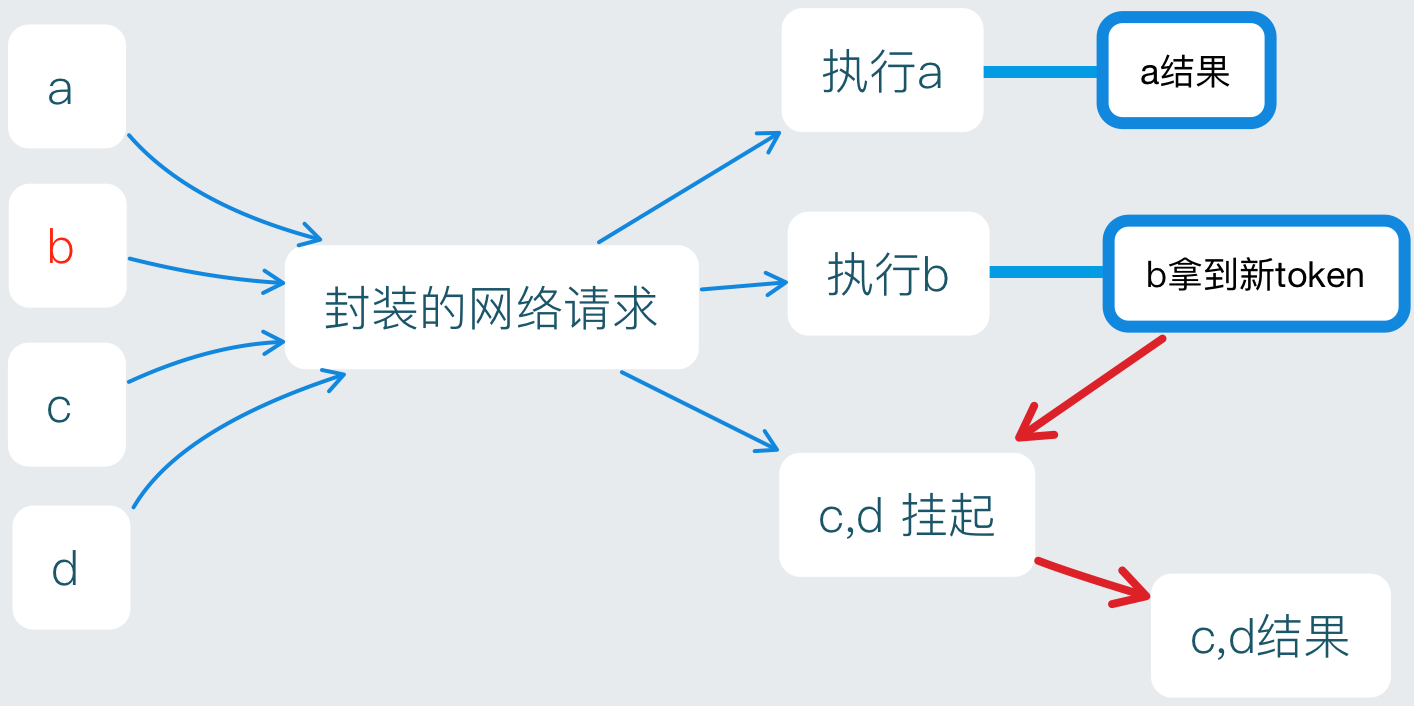
客户端需要不定期更新token,同时得保证在发送更新token同时其他网络请求挂起,否则会报token失效。待新token回来之后,重新发起挂起的请求。
应服务端要求,更新token请求时,老token立刻失效

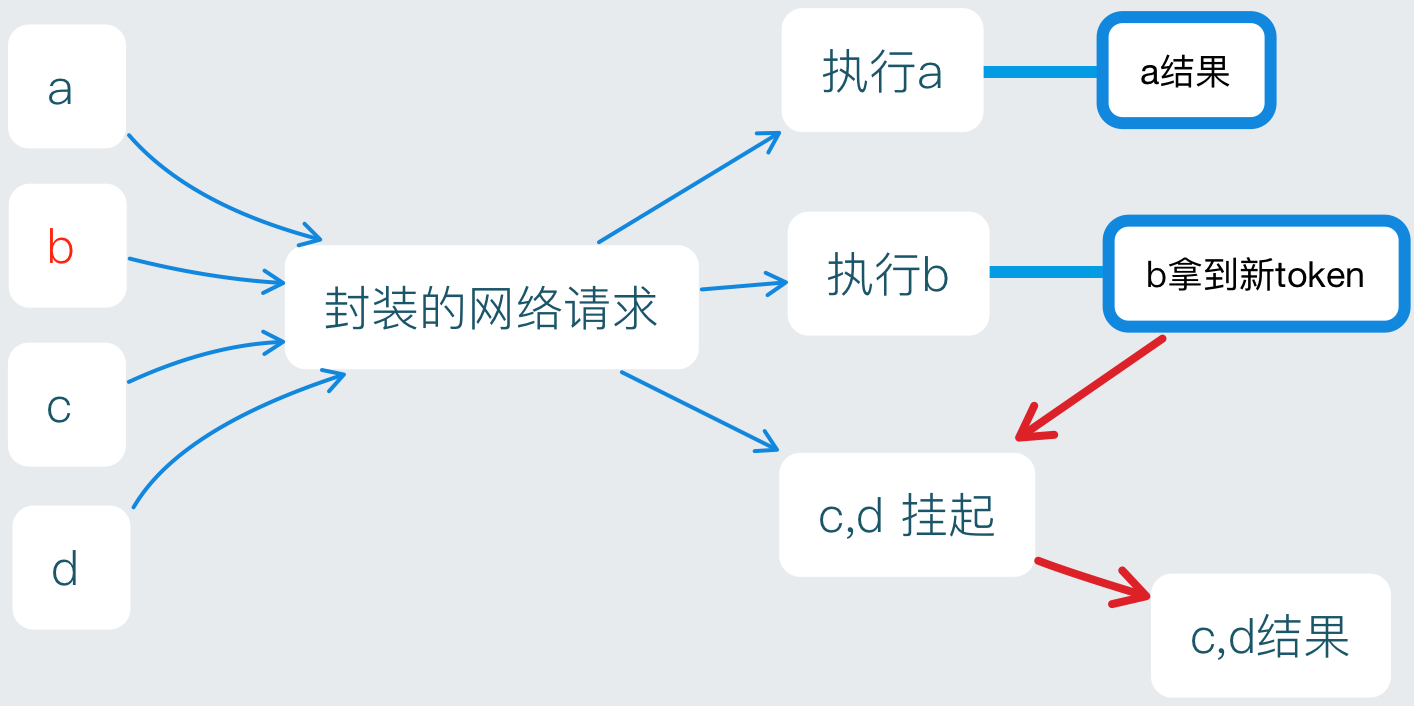
客户端需要不定期更新token,同时得保证在发送更新token同时其他网络请求挂起,否则会报token失效。待新token回来之后,重新发起挂起的请求。
应服务端要求,更新token请求时,老token立刻失效

记录一次Mac本地搭建过程
对于React Native的热更新,之前一直用code-push,这个API比较丰富,统计功能也比较全。但服务器在国外,对于国内来说网络不占优势。
在之前工作中,发现安卓还有热更新失败的情况。
对于拆包需求来说,现在只能说有多种方案,携程的方案比较强大,但他们的CRN并不开源。调研过一段时间,目前比较方便的还是通过Google的diff工具进行拆包。
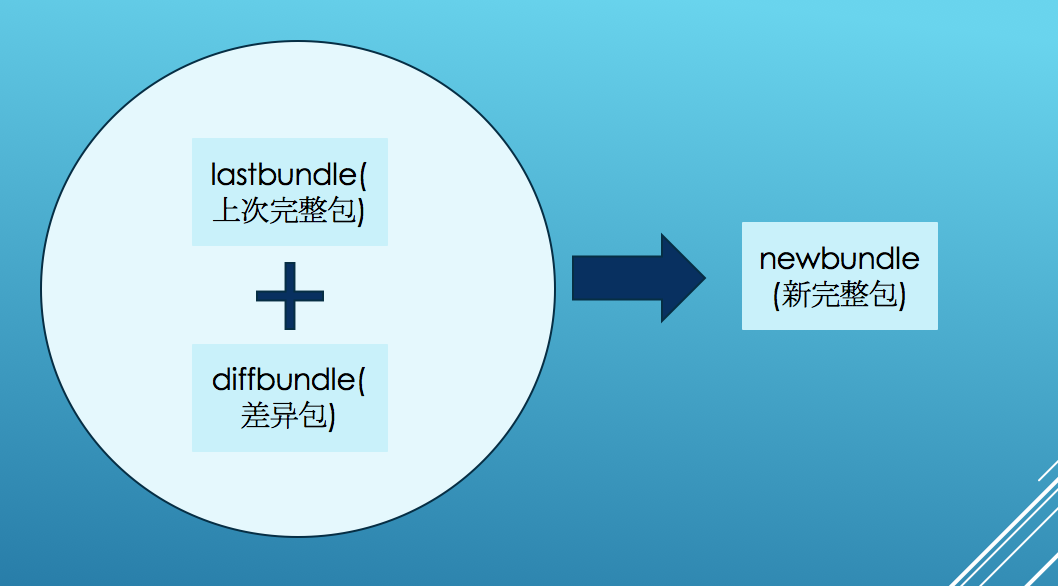
React Native打包之后会生成bundle文件,拆分方案是基于本次打包与前一次打包之间的差异完成的。即前一次打出来的bundle(lastbundle)作为base,本次打包出来的bundle(newbundle)与lastbundle之间的差异作为diffbundle。这样我们可以把一个最新的完整的bundle拆成两部分(如图):

调用随机函数生成范围之间的随机数,如果生成的随机数在某个整数的取值范围内,那么就输出当前整数。
1 | class GLRandom { |
1 | // 生成概率随机数 |
1 | testPromise (requests = [], results = []) { |